
[Startseite Einführungskurs HTML] [HTML-Tags (2)]
|
|
1. Text: Größe und Farbe
In den Voreinstellungen des Browsers (Bearbeiten, Optionen..., Webbrowser, Sprache/Schriftarten) können die Schriftart und die Schriftgröße eingestellt werden, z.B. Times New Roman, 12 pt.
Andere Textgröße können mit dem FONT-Tag und dem Attribut SIZE gewählt werden:
<FONT SIZE="+1">Dieser Text ist groesser</FONT>
Dieser Text ist noch groesser
<FONT SIZE="+2">Dieser Text ist noch groesser</FONT>
Das Attribut COLOR bestimmt die Farbe des Textes:
<FONT SIZE="+1" COLOR=red>Dieser Text ist groesser und rot</FONT>
3. Fettdruck (bold):
<B>Dieser Text ist fett</B>
4. Kursiv (italic):
<I>Dieser Text ist kursiv</I>
5. Unterstrichen (underline):
<U>Dieser Text ist unterstrichen</U>
6. Neuer Abschnitt:
Das P-Tag beginnt einen neuen Abschnitt (Paragraph) und fügt eine Leerzeile ein:
Das schließende Tag </P> kann fehlen.
7. Neue Zeile:
Das BR-Tag (Break) bewirkt einen Zeilenumbruch
ohne eine Leerzeile einzufuegen.
Das BR-Tag (Break) bewirkt einen
Zeilenumbruch<BR>
ohne eine Leerzeile
einzufuegen.
8. Ausrichtung des Textes:
9. Hintergrundfarbe der Seite:
Das Attribut BGCOLOR des BODY-Tags bestimmt die Hintergrund-Farbe der Seite (background color):
<HTML>
<HEAD>
<TITLE>Rot<TITLE>
</HEAD>
<BODY BGCOLOR=red>
<P>Diese Seite hat einen roten Hintergrund<P>
</BODY>
</HTML>

Der Browser versteht einige Farbangaben im Klartext, z.B. white, black, red, green, blue, cyan, magenta, yellow. Im allgemeinen erfolgt die Angabe von Farben mit dem Attribut COLOR oder BGCOLOR in der Form BGCOLOR="#AABBCC". Mehr dazu hier.
10. Die HTML-Tags können geschachtelt werden:
<CENTER><FONT COLOR=green>Dieser Text ist erscheint zentriert</FONT ></CENTER>
11. Sonderzeichen:
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
12. Waagerechte Linie (horizontal rule):
Aufgaben:
1. Starte das Programm "SimpleText" und sichere das (noch leere) Dokument unter dem Titel "aufgabe1.html". Schreibe den HTML-Code für folgende Seite. Sichere das Dokument und öffne es im Browser.

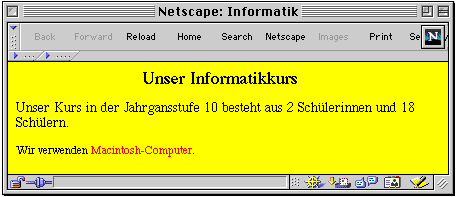
2. Die HTML-Seite soll im Browser den Titel "Informatik" tragen und die Hintergrundfarbe gelb haben. Erstelle eine Seite "aufgabe2.html" Seite mit Inhalt und Formatierungen wie unten:

[Startseite Einführungskurs HTML]