[Startseite
Einführungskurs
HTML]
1.
Navigation innerhalb einer Seite, lokale Links:
Soll
zu einer bestimmten Stelle einer Seite gesprungen werden, so wird
dort ein Anker-Tag (anchor) als Ziel eingefügt, das einen Namen
als Attribut erhält:
<A
NAME=anfang></A>
Der
zu diesem Anker führende Link (Startpunkt der Verknüpfung)
hat als Attribut HREF (hyper reference) den Namen des Ziel-Ankers mit
vorgesetztem Doppelkreuz "#":
<A
HREF="#anfang">Seitenanfang</A></P>
|
Schreibe
eine Seite "navigation.html":
<HTML>
<HEAD>
<TITLE>Navigation</TITLE>
</HEAD>
<BODY>
<P><A
NAME=anfang></A></P>
<P><A
HREF="#ende">Seitenende</A></P>
<P>1</P>
<P>2</P>
<P>3</P>
<P>4</P>
<P>5</P>
<P>6</P>
<P>7</P>
<P>8</P>
<P>9</P>
<P>10</P>
<P>11</P>
<P>12</P>
<P>13</P>
<P>14</P>
<P><A HREF="#anfang">Seitenanfang</A></P>
<P><A NAME=ende></A></P>
</BODY>
</HTML>
|
Im
Browser erscheinen die mit einem Link versehenen Texte
zumeist unterstrichen und in einer besonderen Farbe (je nach
Voreinstellungen)

|
|
Aufgabe:
Beachte
den Mauszeiger, wenn er sich über einem Link befindet,
und die Statuszeile am unteren Rand des
Browser-Fensters.
|

|
2.
Nicht
nur über Textstellen lassen sich Verknüpfungen (Links)
herstellen, sondern auch über Bilder:
 Das
IMG-Tag des Pfeilbildes "upArrow.gif" steht innerhalb eines
Anker-Tags:
Das
IMG-Tag des Pfeilbildes "upArrow.gif" steht innerhalb eines
Anker-Tags:
<A
HREF="#anfang"><IMG
SRC="gifs/upArrow.gif"></A>
3.
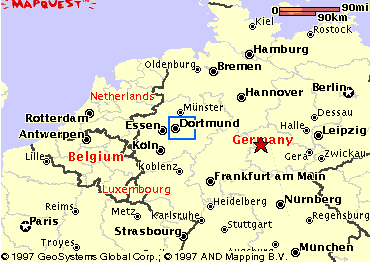
Auch
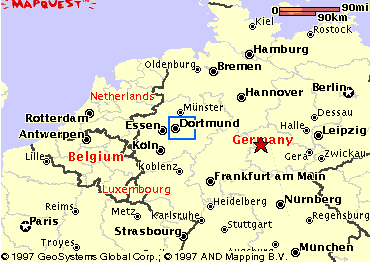
Teile von Bildern können zur Navigation dienen (Image Map).
Beachte die Änderung des Cursors, wenn er sich über dem
blau markierten Rechteck befindet:
<MAP
NAME=nord>
<AREA SHAPE=rect COORDS="167,116,242,140"
HREF="#dortmund">
</MAP><IMG USEMAP="#nord" SRC="gifs/nord.gif" WIDTH=370
HEIGHT=262 ALIGN=bottom>

Dortmund
als Anker: <A
NAME="dortmund">Dortmund</A>
4.
Links
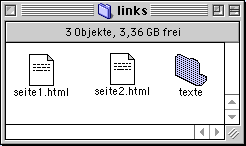
zu einer anderen HTML-Seite:
Bei
Links zu anderen lokalen Seiten sind wie beim Aufruf von Bilddateien
Pfadangaben
erforderlich:



Von
"seite1.html" werden "seite2.html" und "seite3.html" so
aufgerufen:
<A
HREF="seite2.html">Gehe zu Seite
2</A>
<A
HREF="texte/seite3.html">Gehe zu
Seite 3</A></P>
4.
Der
Link zu einer (externen) Webseite besteht aus dessen
vollständigem URL (Uniform Resource Locator). Er benutzt das
Hypertext Transfer Protocoll "http://". Beispiel:
<A
HREF="http://mgw.dinet.de">Zur
Homepage des MGW</A>
Zur Homepage des MGW
5.
Mit
dem Attribut TARGET="_blank" wid die Seite in einem neuen
Browser-Fenster angezeigt:
<A
HREF="http://mgw.dinet.de" TARGET="_blank">Zur
Homepage des MGW</A>
Zur Homepage des
MGW
[Startseite
Einführungskurs HTML] [Weitere
Internet-Dienste]